- Back to Home »
- Template , Template For Female »
- Download Template Blog Anime Nisekoi
Posted by : Unknown
Mar 26, 2015
Hai sobat untuk kali ini saya akan memposting tentang Download Template Blog Anime Nisekoi,Template ini terinspirasi dari sebuah film anime berjudul Nisekoi.
Nisekoi (Cinta palsu) merupakan
Serial manga Jepang yang diilustrasikan oleh naoshi komi.Tetapi pada
tanggal 11 januari kemarin sudah dirilis Anime pertamanya. Singkat
cerita :
Raku Ichijou, ia adalah
pewaris satu-satunya kepala keluarga YAKUZA yang sisebut Shuei - gumi.
10 tahun yang lalu, raku membuat janji dengan seorang gadis yang
ditemuinya dahulu. Mereka berjanji akan menikah jika bertemu kembali.
Chitoge Kirisaki, putri bos di sebuah gengster saingan dikenal sebagai Beehive.
Shuei - Gumi dan Beehive geng
telah sepakat untuk menyelesaikan perseteruan mereka dengan pasangan
anak-anak yang dipimpin mereka . Raku Mengetahui bahwa yang akan
menjadi pasangan'a tidak lain adalah Chitoge . Selama tiga tahun ke
depan , mereka harus berpura-pura berada dalam suatu hubungan untuk
menjaga perdamaian antara geng . Bagaimana Kelanjutan Ceritanya? Silakan
baca manga'a~ xD.Jika sobat ingin memakai Template Nisekoi ini bisa langsung download setelah cuplikan dibawah ini tentang Pengaturan Template Blog Nisekoi ini.Oke sobat berikut Screen Shotnya.
1. Pengaturan menu
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan url/alamat link yang ingin dituju,dan ganti juga nama linknya.
<ul>
<li class='selected'><a expr:href='data:blog.homepageUrl' title='Home'/></li>
<li><a class='menu' href='http://nisekoi-bt.blogspot.com'>Download</a></li>
<li><a class='menu' href='#'>Story</a></li>
<li><a class='menu' href='#'>Staff</a></li>
<li><a class='menu' href='#'>Music</a></li>
<li><a class='menu' href='#'>Comic</a></li>
<li><a class='menu' href='#'>Anime</a></li>
</ul>
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda. Buka Edit HTML blogger anda lalu cari code sperti dibawah dan ganti keterangan judul dan deskripsi blog anda.*ganti text yang berwarna merah
<meta content='Deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | Deskripsi blog kamu</title>
</b:if>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
Untuk pengertian setting seo/meta tag,anda bisa cari tahu di google atau disini dan disini
3. Setting Social media : facebook, Twitter dan google plus
*ganti tanda pagar '#' (tanpa tanda petik) dengan alamat link account facebok,twitter dan google plus anda.
<div class='social-network'>
<a href='#' target='_blank'><div class='facebookjo'/></a>
<a href='#' target='_blank'><div class='twitterjo'/></a>
<a href='#' target='_blank'><div class='googlejo'/></a>
</div>
</div>
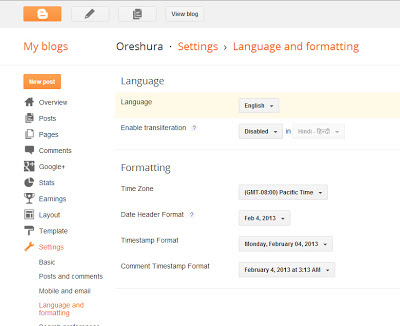
4. Bagaimana cara mengatasi undefined?
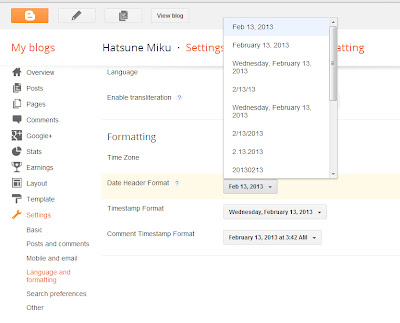
Buka setting=> language and formating pada blog kamu seperti gambar dibawah ini.Lalu ikuti format tanggal posting seperti contoh pada gambar dibawah ini :
Date header format:
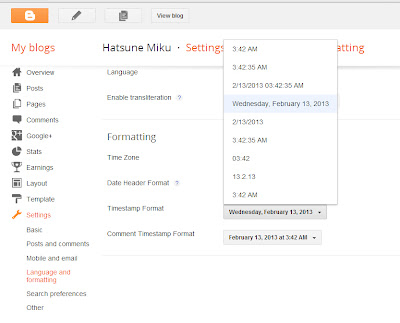
Timestamp Format :
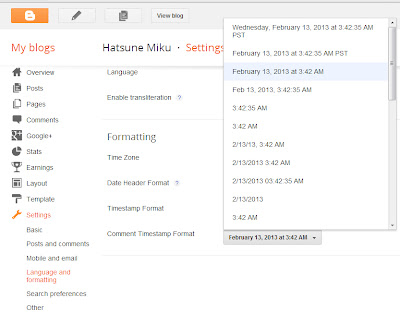
Comment Timestamp Format :
5. Setting Weekly post pada header :
Login ke account Blogger anda => layout=> klik Edit pada widget weekly Post.
lalu ikuti formatnya seperti dibawah ini

6. Cara mengganti Foto icon pada Header
Buka Account Blogger anda => Template/Edit HTML lalu cari CSS seperti di bawah ini, dan Ganti alamat/url gambarnya.
#menujohanes ul li.selected{color: #fff;
font-weight: bold;
width: 130px;
height: 130px;
margin-top: -125px;
background: #FFF073 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjakOJ2UOcJBETcg1jv5bPQVBCKGpfBjbE1rhWanIu4SXJuWvwrYv4TVOTURNP9xu0WBOTp_9JLxj7Kjz4ukpX4hib0LYiVx2YlQAURHw0GDFQsNMFDO3wvCeks9NGTi1kGMfDlZBE5hfeT/s1600/avatar.png) no-repeat center center;
border: 1px solid #fff;
background-size: 130px;}
7. Cara mengganti Gambar Pada Header
Buka Account Blogger anda => Template/Edit HTML lalu cari CSS seperti di bawah ini, dan Ganti alamat/url gambar dengan gambar yang anda inginkan..header-slide{
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpcjhiR1pdK0gVOvVSinlq5TOmajOPUFIJP-7mMFf-ZbFiuOwAz86xztja_muxrEjqxz7iXubuyZP9HebuPfMnLLfqqlRsRlPkdsR6L05MY3V_P9rkEb8XMfn9fP1vsH_qmWN2gdLzn-9p/s1600/nisekoi.png) no-repeat center top;
height: 390px;
position: relative;
}
Psd File
Untuk sobat yang ingin DOWNLOAD TEMPLATE NISEKOI ini bisa langsung melihat Demo atau Dwonloadnya dibawah ini.Oke sobat selamat menikmati Templatenya dan selamat menjadi seorang Blogger.Jangan lupa ya baca aturannya.
"Jangan Ubah Link Creditnya Karena Untuk Menghargai Si Pembuat Template.Jadilah Seorang Blogger Yang Jujur"



























wah keren mas
ReplyDelete