- Back to Home »
- Template , Template For Female »
- Download Template Blog Anime Another
Posted by : Unknown
Mar 24, 2015
Nah untuk sobat yang ingin menggunakan Template ini silahkan Tombol Download dan Demonya ada di bawah dan pengaturannya juga silahkan disimak.Template ini sangat cocok anime sobat dan juga sangat sangat elegan.Template ini juga sudah didukung oleh Meta Tag seo,berikut fitur nya :
Pengaturan 1
UPDATE!!
Selamat mencoba,Arigatou gozaimasu~
- Meta tag SEO
- Versi CSS3
- Tampilan Menarik
- Menu Horizontal
- Dilengkpai dengan avatar Dll
Pengaturan 1
Headline
Buka blogger=>rancangan=>element halaman
lalu klik edit pada widget feed,kemudian ganti url blog'a dengan url blog kamu.
Tapi kalau kamu mengalami widget feed blank seperti gambar dibawah ini,dan tidak bisa dihapus/tdk ada tombol removenya~
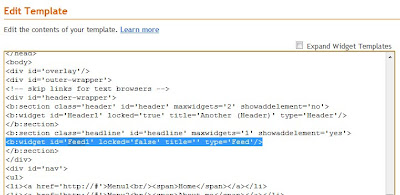
buka edit HTML kembali,lalu cari kode html sperti dibawah ini
<b:widget id='Feed1' locked='false' title='' type='Feed'/>
hapus widget'a,simpan,kembali ke element halaman,lalu tambahkan widget/add Gadget Feed yang baru,maka widget'a akan kembali normal.
Pengaturan 2
Menubar
Buka blogger=>rancangan=.edit HTML lalu cari kode html seperti dibawah ini.
<div id='nav'>
<ul>
<li><a href='http://#'>Menu1<br/><span>Home</span></a></li>
<li><a href='http://#'>Menu2<br/><span>About me</span></a></li>
<li><a href='http://#'>Menu3<br/><span>Contact</span></a></li>
<li><a href='http://#'>Menu4<br/><span>Portfolio</span></a></li>
<li><a href='http://#'>Menu5<br/><span>Story</span></a></li>
<li><a href='http://#'>Menu6<br/><span>Anime</span></a></li>
<li><a href='http://#'>Menu7<br/><span>Download</span></a></li>
</ul>
</div>
Lalu ganti tanda pagar '#' dengan alamat link kamu
lalu simpan~xD
Pengaturan3
Avatar
Untuk Avatar,kamu harus setting manual agar avatar mucul,kalau tidak,ya tidak akan muncul==v
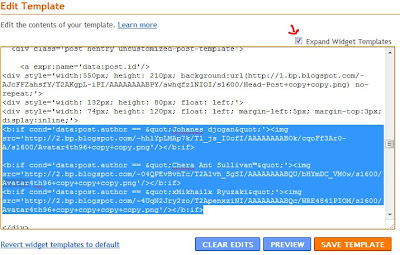
Pertama,buka blogger=>rancangan=>edit HTML=> Centang Expand Widget Templates
Lalu carikode html seperti dibawah ini
<b:if cond='data:post.author == "Johanes djogan"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO-d7XRQSOzFcu0AFlQ5SYj8-p5_ABYJqiea8WTRyFnux-SW6rJbWcKcyQpQx6xd64X3sAG7obQ77YPxBU1VITNjat6AlizLObM2eFLNsnCoa942lSZ01PdCXHmeyldl-BNTsvklN9vEJc/s1600/Avatar4th96+copy+copy.png'/></b:if>
<b:if cond='data:post.author == "Chera Ant Sullivan™"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8247-MOqTLtXLcqMNIYH2AMUrj-apURuMOc3R8SaFCZv4rJClkKPZOaCmRPGjcWU0mHUXvy8guNIj3et5Krjbc3qBosWjnmC7ASLf6-YcOb26CzHL0wyAd9sZjYvGGXnnaZYe2YXTDlYI/s1600/Avatar4th96+copy+copy+copy.png'/></b:if>
<b:if cond='data:post.author == "xMikhailx Ryuzaki"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEideSPBK0OF7lb6IhyphenhyphenkoUqFrMbKH9l5MnPPXX5Y_16BLjereuT74pmi9KmYkXJ2beiRJ67HpnecuGxJF2AdlOCdG2CYyHZow5F_F5xXQUgNWlgRZfqKOl62tHxLuonsGpt2X4EZxWydJVTT/s1600/Avatar4th96+copy+copy+copy+copy.png'/></b:if>
kode html Diatas ini,saya sudah sediakan 3 jenis avatar untuk tiga author blog.
cara mengaktifkan avatar ini,yang perlu kamu lakukan adalah mengganti username blogger kamu pada tag conditional author yang sudah tersedia
text bewarna merah:ganti dengan Username kamu.
text bewarna biru :ganti dengan Url gambar avatar kamu.Ukuranya 136px x 190px.
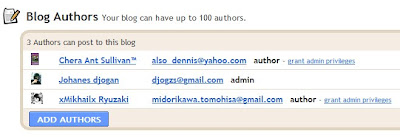
kalau tidak tahu username kamu,sebenar'a mudah aja,tinggal copas dari nama profil di blog kamu,atau bila ada banyak penulis tapi tidak tahu username'a,cara'a:
buka blogger=>setting=>izin/permission.
Contoh:
Lalu kamu akan melihat beberapa nama penulis dan admin disana.tinggal copy paste deh nama'a
UPDATE!!
pengaturan4
Bila kamu ada masalah dengan Judul blog yang kepanjangan/ tidak mendapat ruang,lebih baik kamu buat ukuran'a jadi kecil,supaya judul blog tidak keluar batas header.selesai deh,bagi yang mau coba Anime template Blogger ini,saya ingatkan dahulu untuk membackup template kamu agar tidak terjadi sesuatu yang tidak diinginkan~xD
cara,a,buka blogger=> rancangan=> edit html,lalu cari css seperti dibawah ini
Untuk merubah ukuran text pada judul blog,ganti nilai pada font-size menjadi 80 atau 70 sesuaikan dengan nama blog kamu agar teratur posisi nama blog kamu
#header h1, #header .description {
color: white;
font-size: 85px;
font-family: 'Overlock SC', cursive;
text-shadow: -5px -5px 20px red, 5px 5px 20px black;
text-align: center;
width: 860px;
line-height: 60px;
}sama seperti diatas,tapi css dibawah ini untuk descripsi blog kamu.bila descripsi blog kamu panjang dan ingin mengecilkan ukuran text'a,kamu tinggal mengganti nilai font-size'a menjadi 23,22, atau 21px sesuaikan dengan blog kamu ^^
#header .description {
display:block;
font-size:24px;
text-shadow: -5px -5px 20px red, 5px 5px 20px black;
position: relative;
margin-left: 0px;
}
Selamat mencoba,Arigatou gozaimasu~



























templatenya keren tapi bikin pusing ,, hehehe
ReplyDeletehahaha thanks gan....
Delete